なぜ漫画は読み進めてしまうのか?一流漫画家しか知らない視線誘導をアイコンに応用
こちらをはじめていこうと思います。
今回は絵を使うので動画ではなくテキストコンテンツとして進めていきます。
ちなみに…
①すでに大きな実績があり実績があり勝手に人が集まってくる
②すでにSNS上で知名度がある
③自分のアイコンに拘りがある
という方は特にアイコンを気にする必要はないのかな、と思います。
しかし、集客力がある絵、アイコンというものは
理屈で作り上げることが出来るので、
知っておいて損はありません。
ぜひ最後まで目を通していただけたら幸いです。
漫画家は“視線誘導”というものを上手く使い、読者に漫画を読み進めさせている
早速答えから言ってしまうと、
集客力がある絵・アイコンというものは
✔見込み客と視線を合わせることができるアイコン
ということになります。
これだけだとなんのことなのか、
全く分からない、という方が殆どですよね?
では、理解していただくために
順を追ってお話ししていきましょう。
まずは
「なぜ漫画を読み進めてしまうのか?」
について。
漫画を理解していくことで
この答えを理解できるようになるので
今しばらくお付き合いください。
漫画はつい先を読み進めてしまうよう、漫画家によって支配されている
だから、
漫画というメディアはこれほどまでにファンを抱え、
定期的に社会現象を巻き起こすほどの人気を得ているんです。
鬼滅の刃の爆発的なブームもありましたし、
振り返れば漫画原作の作品の一大ブームというのは
いくつも存在しています。
こういう人気の出る漫画というのは
ストーリー自体が良いというのもあるんですが、
その漫画家さんが読ませる力を持っている
というのも大きいんです。
そして実は途中で読みたくなくなる漫画、
つまらないと思ってしまう漫画は
この視線誘導が上手ではないことが原因なこともあります。
そして視覚直接訴えかけるため、
ほとんどの読者はそれを認識できていません。
ここまで視線誘導の長所ばかり語ってきましたが、
当然この説明だけだと具体的なことは何もお伝え出来ていないと思うので
ここからは実際の漫画を使って解説していこうと思います。
デスノートから見る実例
はい、それでは実際の漫画を使ってご説明していきます。
こんなこと言うと
他のプロの漫画家さんに怒られてしまいそうですが、
『漫画の上手さは漫画家さんによってかなり差』
があります。
これは絵の上手さ どうこうではなく
漫画としての見せ方の上手さです。
下手な漫画家さんを参考にしても意味がないので
今回は日本屈指の漫画力を誇る
『小畑健さんのデスノート』
で解説していこうと思います。
小畑さんはこの『視線誘導』含め
漫画の読ませ方がとにかくうまいんです。
今回この解説を取るにあたって
再度読み返してみたんですが
やはり「レベルが違うな」という上手さでした。
というわけで
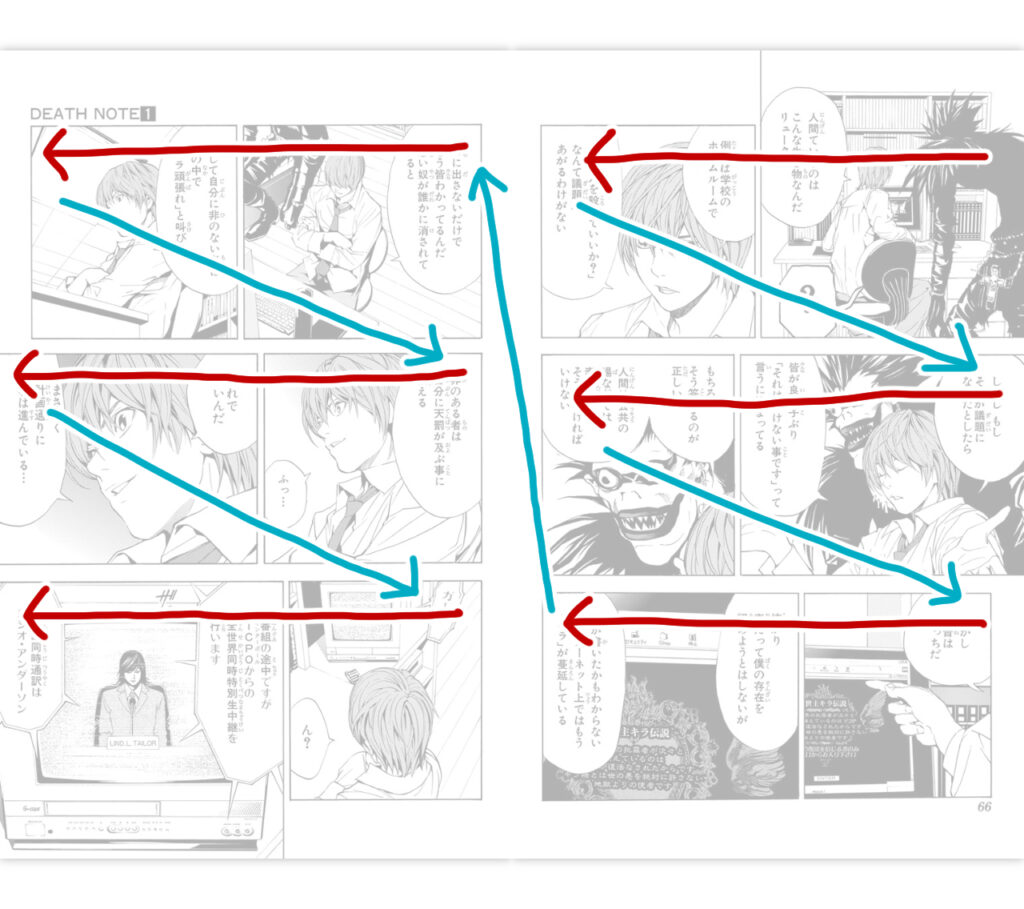
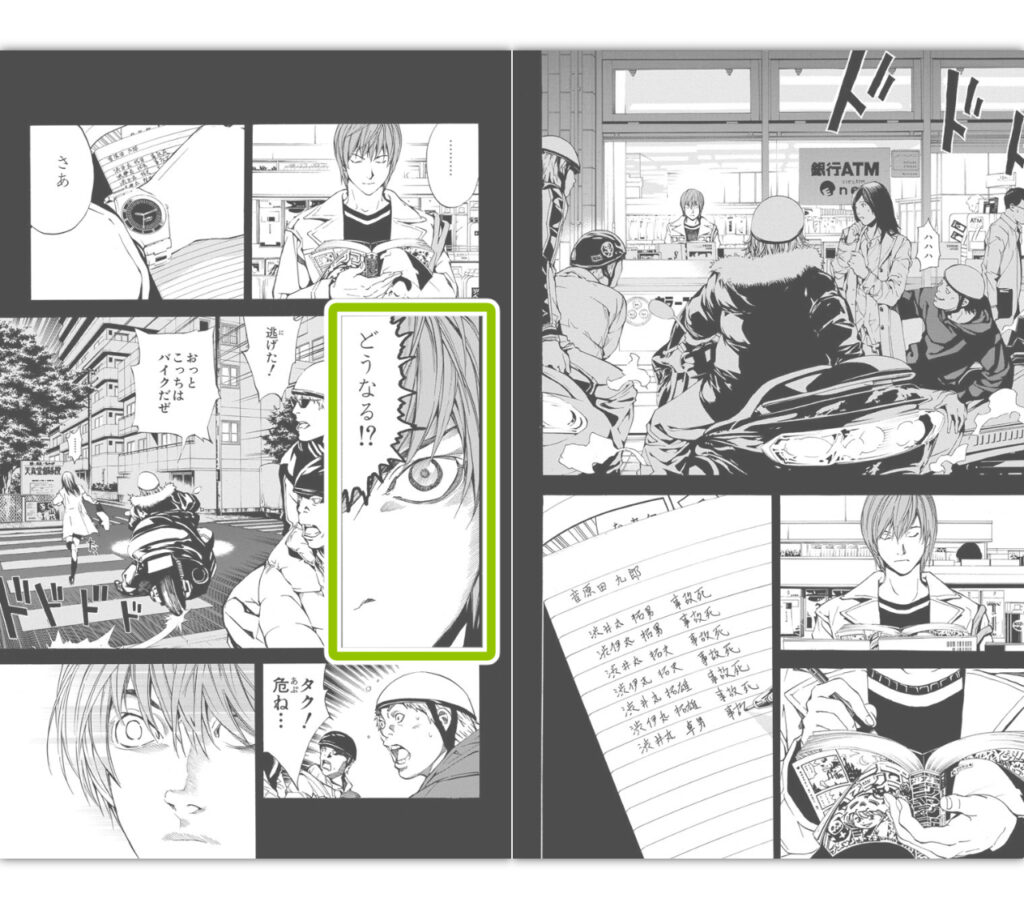
早速実際のページを見ていきましょう。
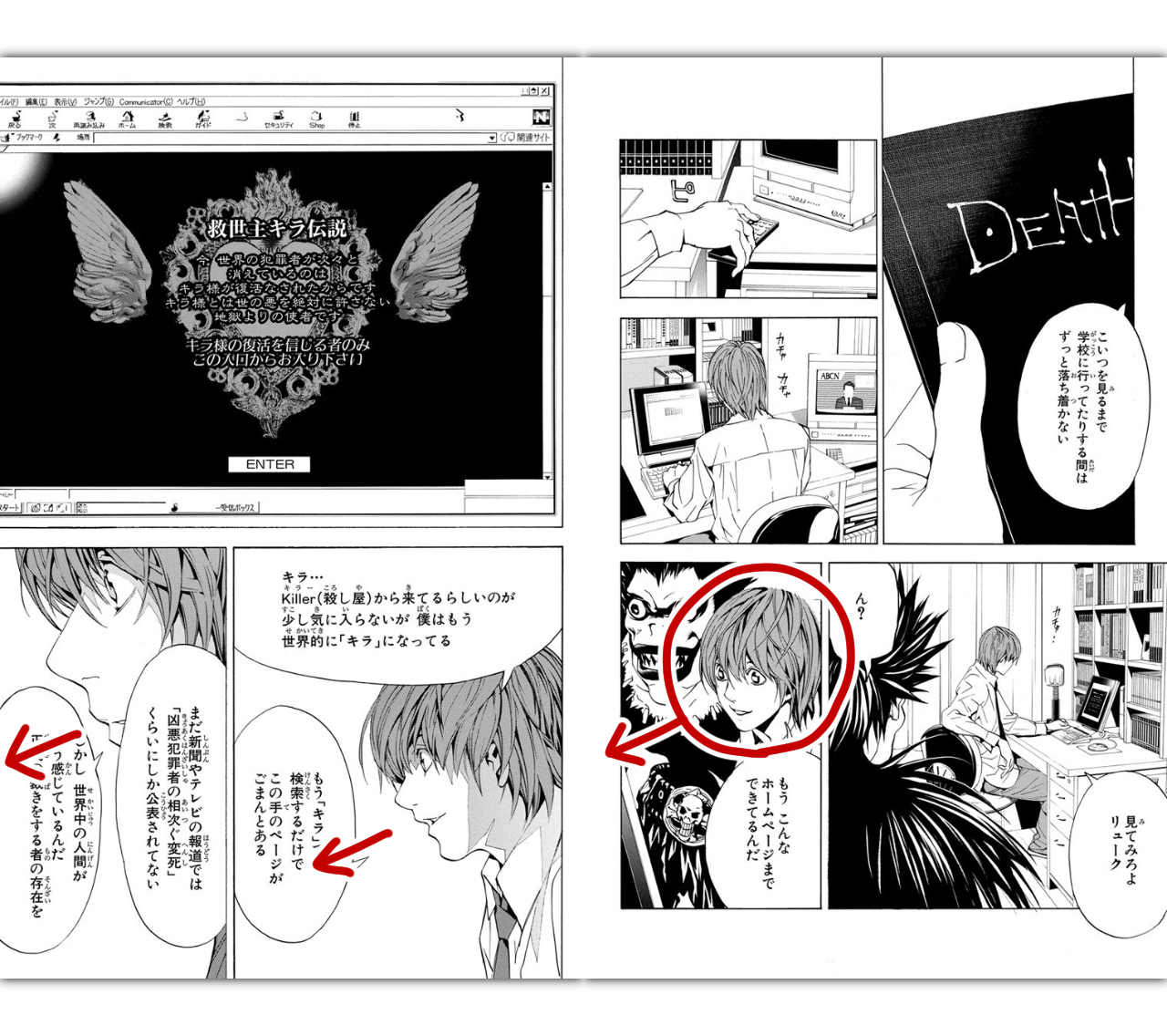
こちら 主人公の夜神ライトですが…

こちらを向いています。
次のページに行っても…

全て向かって左側を向いています。
今まで漫画を読んでいて
こういう所はあまり気にされたことはないかもしれませんが
これからはぜひ意識して見てください。
上手な漫画家さんは皆さん、
このようにその時点で漫画内のストーリーを進めるキャラクターは
画面の左側を向くように描きます。
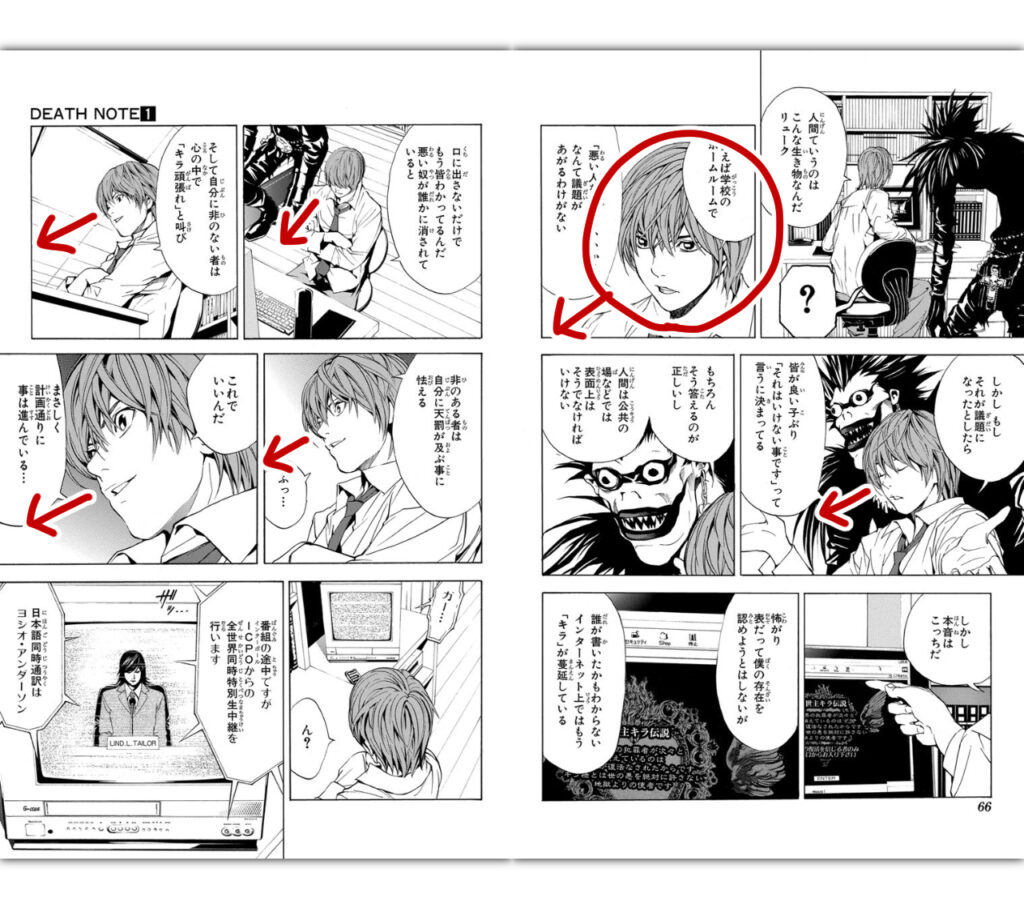
このページもそうです。

ライトが主人公だから
というわけではなく、
その時その時でお話を進める役目をする人を
左を向かせて配置する。
そして逆に ストーリーが進むことを阻むキャラクター…

ここでいうとこの通り魔犯ですね。
こういうキャラクターは右向きで描くんです。
これはどういうことかというと
漫画を読むときは…

こういう順に視線を動かしていくからです。
必ず漫画は右から左へ。
常に漫画というのは コマに対して…

ここもこうですね。
したがって、
漫画の進行方向と読者の視線の動きが一致するように
コマの中のキャラクターの配置をこうしているわけです。
これが漫画を読ませる
漫画を読んでもらえるようにする
1つの技術になります。
正直、下手な漫画家さんは
この辺が雑で結構 読みにくいんですが…
まぁそれはわざわざ紹介する必要はないので、
次のお話に進もうと思います。
視線を交わらせる
では少しずつ本題の
✔見込み客と視線を合わせる
という内容に入っていきましょう。
ここからは
漫画内で視線を合わせる際の描き方について
お話していきます。

この方向から声が聞こえて…


次のページでリュークがあらわれる。
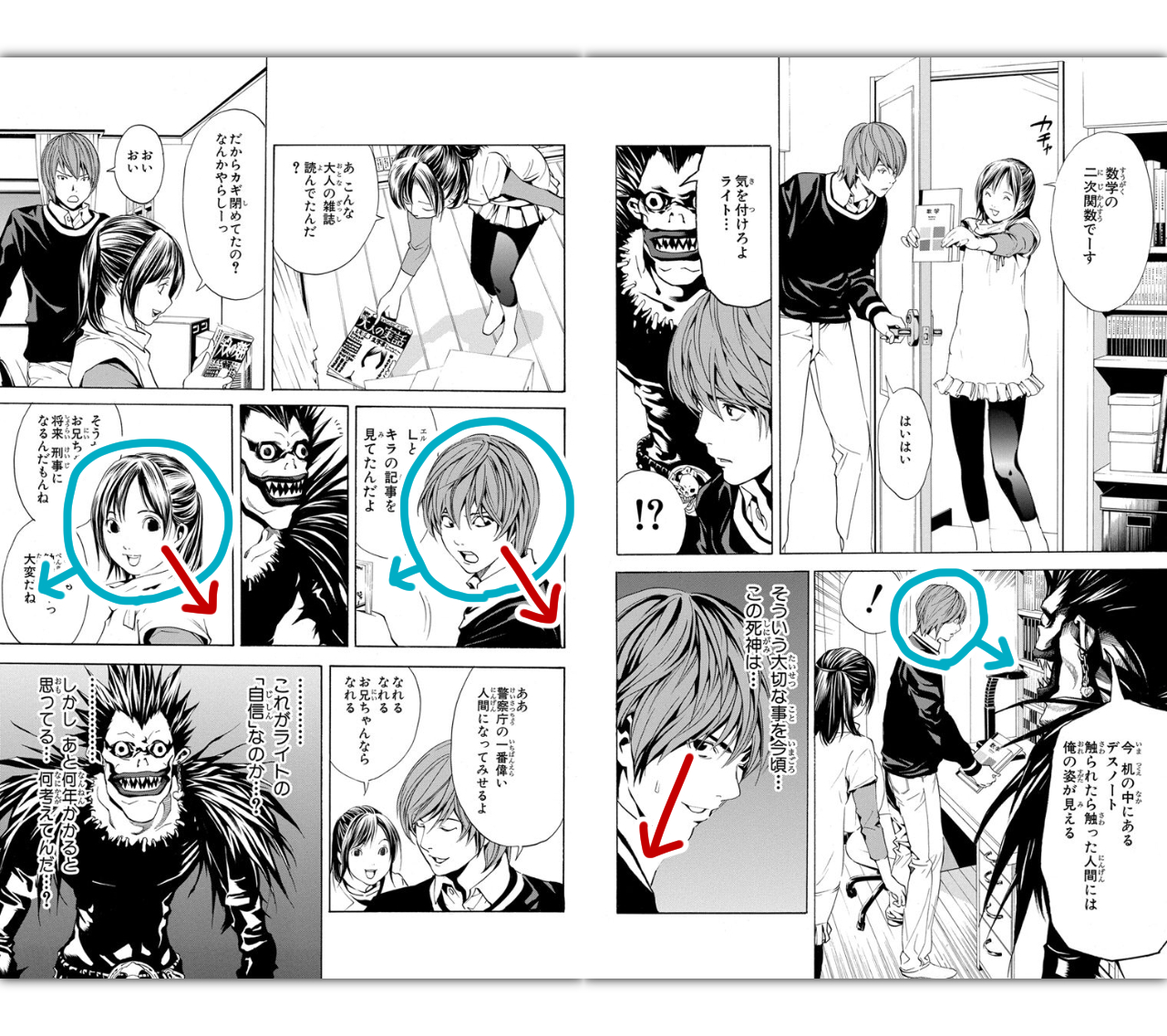
もう1ページいきましょう。
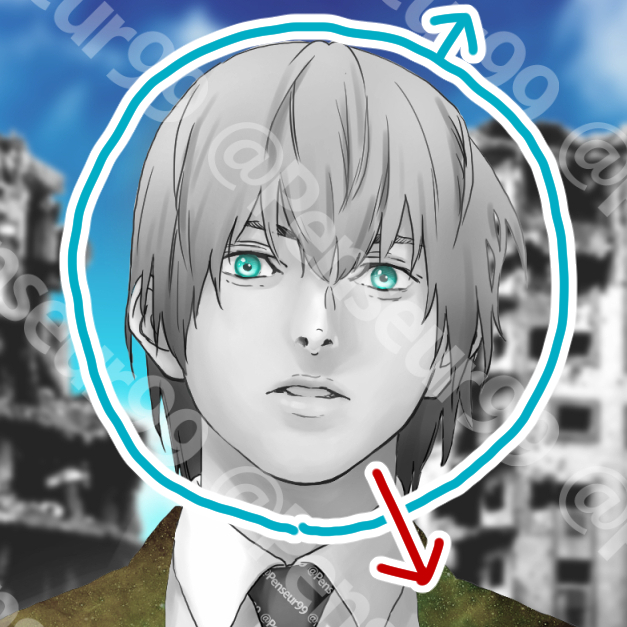
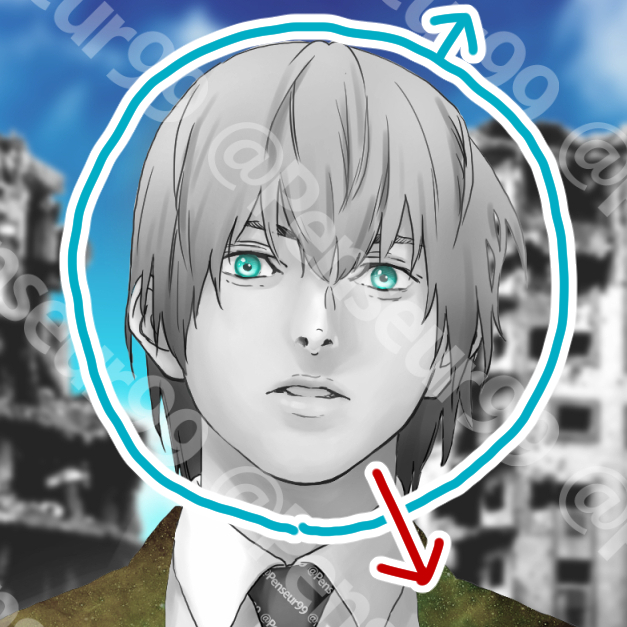
※青い矢印は顔の向き、赤い矢印は目線

ライトの妹が部屋に入ってきて、
会話をする場面ですね。
続いてもう1ページ。

こちらも同様ですね。
漫画内では
キャラクターが何かを見る際
✔まずは目線から合わせる
という手法をとります。
漫画の技術の一つではあるんですが
人間の動作においても基本的なことですよね?
❶まずは目が合って
それにより相手を認識するから
❷顔もそちらに向ける。
これが一般的な人間の動作になります。
これは通常であれば誰でもこの手順をとります。
漫画内でもその動作を表現するために
上記のような描き方をするわけです。
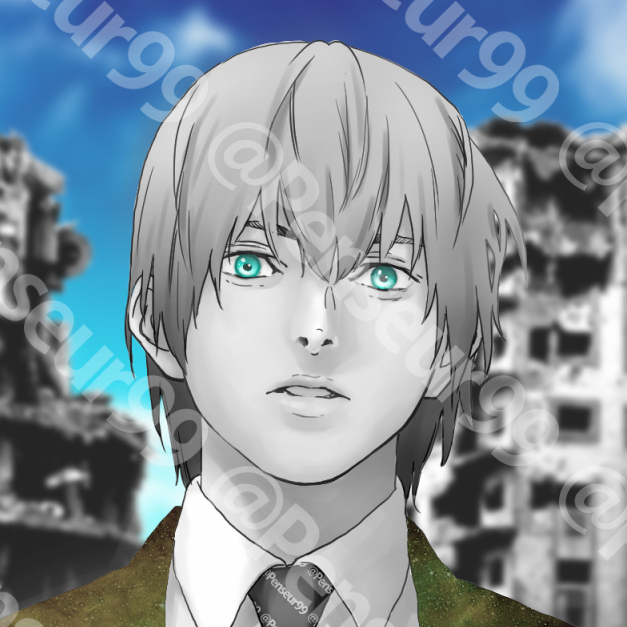
ではここで
私が使っていたアイコンを見てみましょう。

顔はこちら。

目線はこちら。


このアイコンも同様です。
顔は少し『上』に傾け、
目線は正面を向いています。
今このアイコンのキャラはあなたと目が合っているはずです。
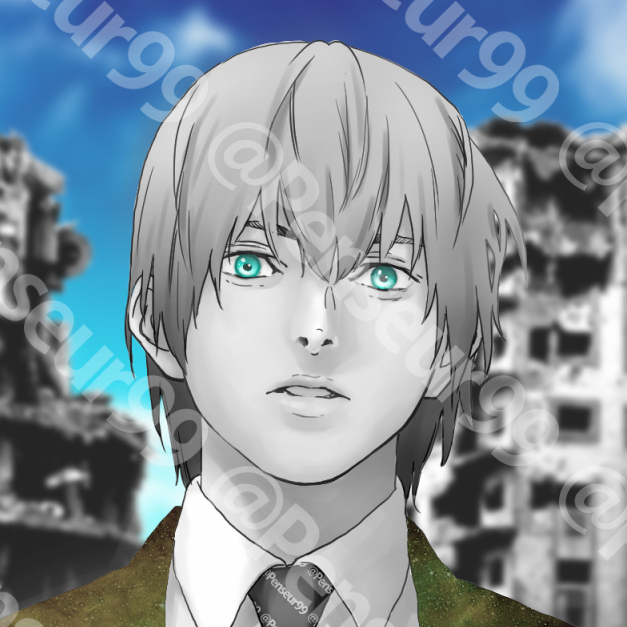
まずはこちらを見てください。

続いてこちら…

どちらとも
『目が合った』
という印象を受けましたよね?
これが漫画の読ませる力です。
いかかでしたでしょうか?
漫画家がいかにキャラクターの視線を上手に使い
読者を世界に引き込んでいるか、
ご理解いただけたかと思います。
視線誘導を使い、
次の話次の話と読み進めることで
読者はどんどんファンになっていきます。
この技術をTwitterのアイコンに応用します
実際の漫画を使っての解説で
視線誘導、
視線の合わせ方
についてはご理解いただけたかと思います。
ではここからは
アイコン制作における注意点を見ていきましょう。
動きのあるアイコンで見込み客と視線を交わらせる
もっとも重要なのは相手に
『目が合った…』
と思わせることです。
そのためにはイラストに
『視線を合わせるための』
動作を入れる必要があります。
人は相手と目が合った瞬間は、
必ず相手のことを意識し、
相手を認識してしまうんですね。
例えば
街中歩いていて誰かと視線が合うこと
があると思います。
そのとき一瞬ではありますが、
必ず相手の時間を奪っていますよね。
この視線を合わせるということをTwitter上でも行なっていきましょう。
しっかりと視線を合わせたアイコンと
合わせなかったアイコンでは
見込み客からの反応が全く違います。
ここで併せて覚えていただきたいのが、
使用すべきではないアイコンについてですね。
使用がオススメできないアイコン
先ほどのデスノートの解説でご理解いただけているとは思いますが…
❶真正面の顔の角度のアイコン
1つ目は真正面の顔の角度のアイコンです。
これは一見良さそうですが、
角度のあるカットは視線の動きを表現できるのに対して
真正面は動きを表現できないんです。
動きを表現できないということは
『じっと見られている』
『監視されている』
などネガティブな印象を受ける。
ここで街中の例を出したので
同様に考えていただきたいんですが、
✔仁王立ちでこちらを見られていたら、
相手に良い印象を抱くわけがありません。
漫画で実例を見てみる
ではここからは
正面の顔のカットの使い方について
お話させていただきます。
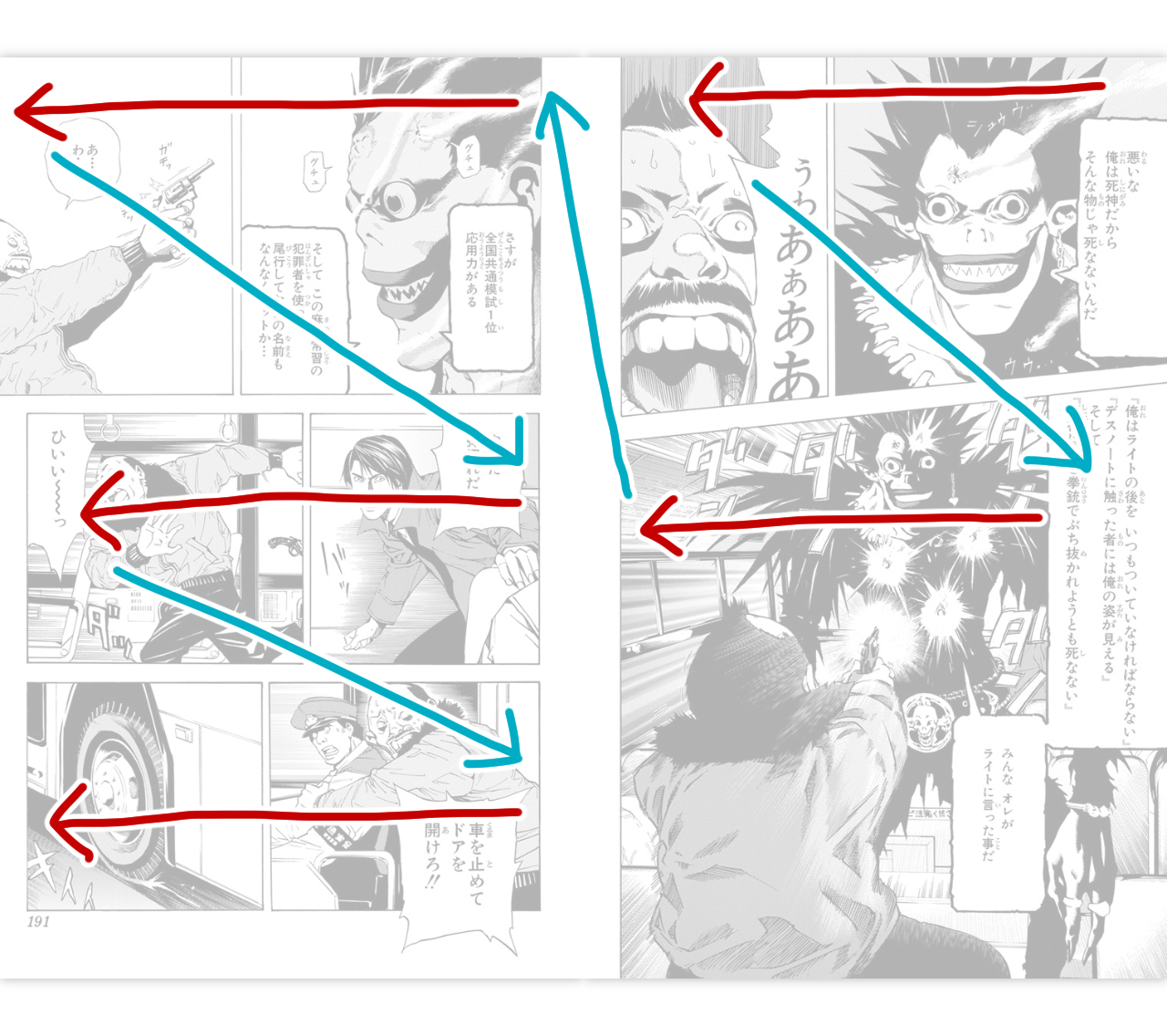
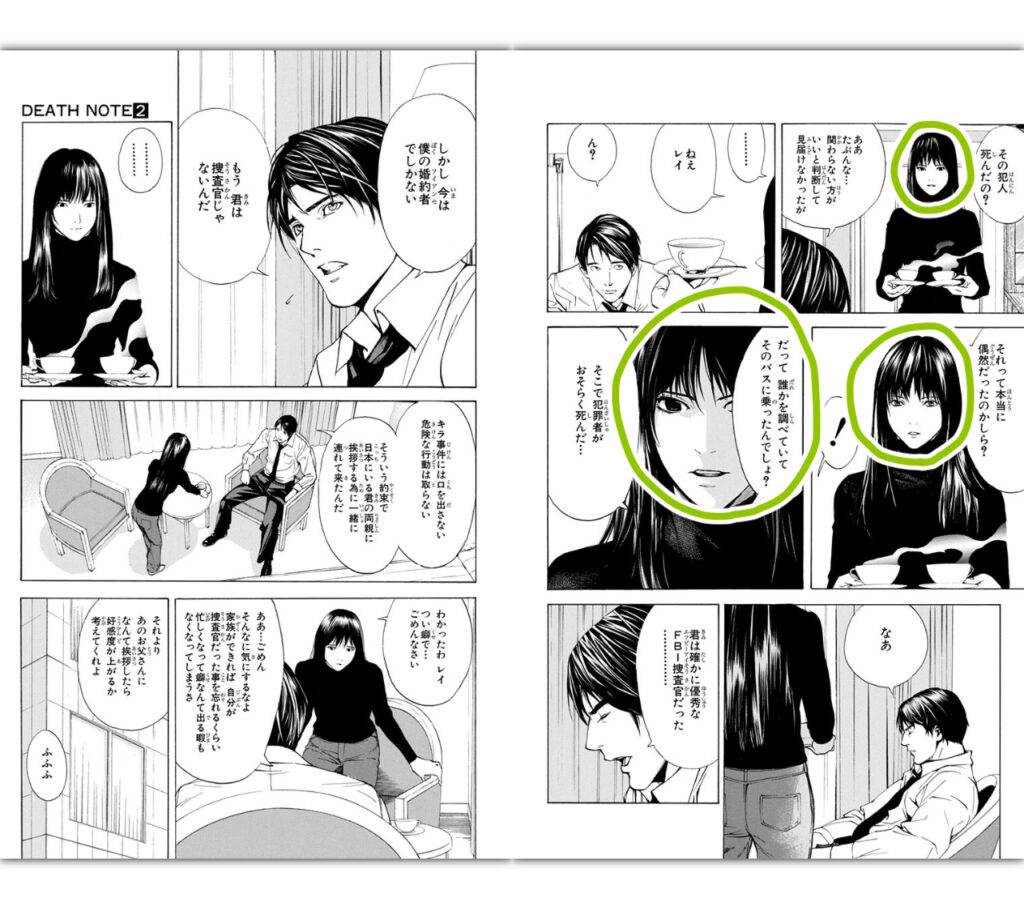
まずはこのページから。

これがどういう場面かというと
「その犯人死んだの?」
とこの男性(レイ・ペンバー)を問い詰めているわけですね。
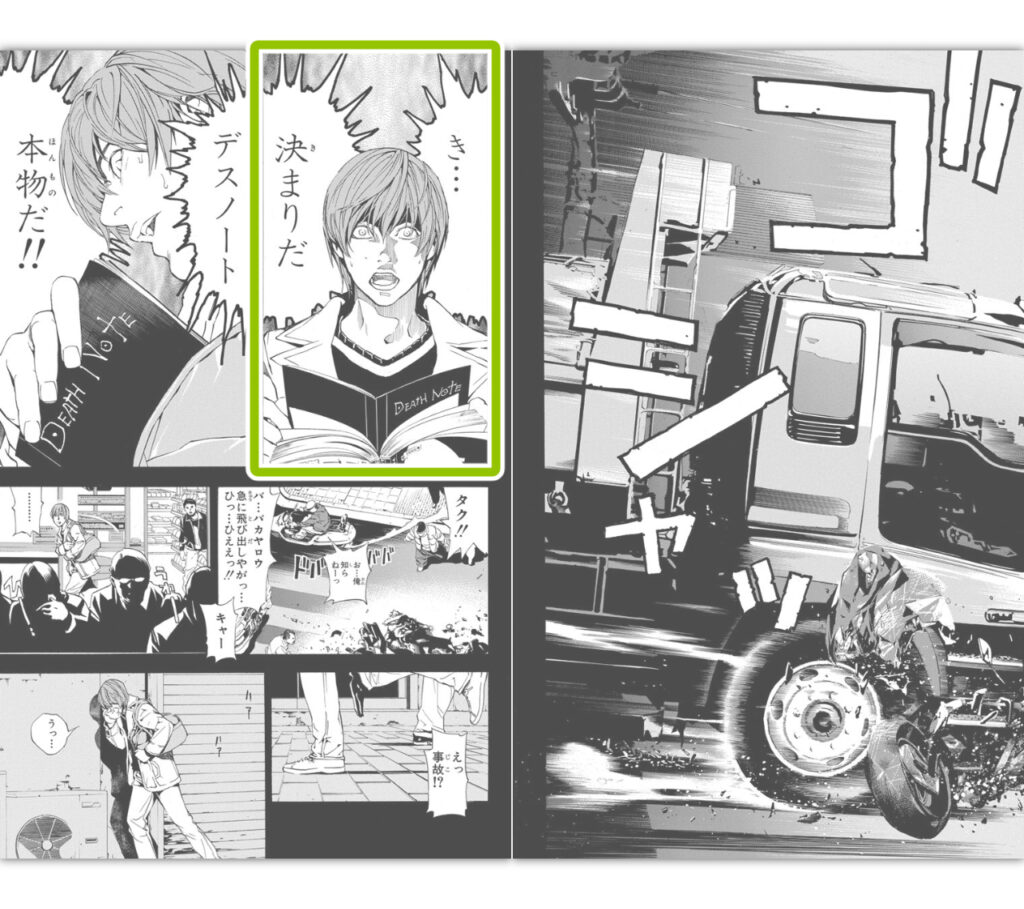
続いてもう1ページ。

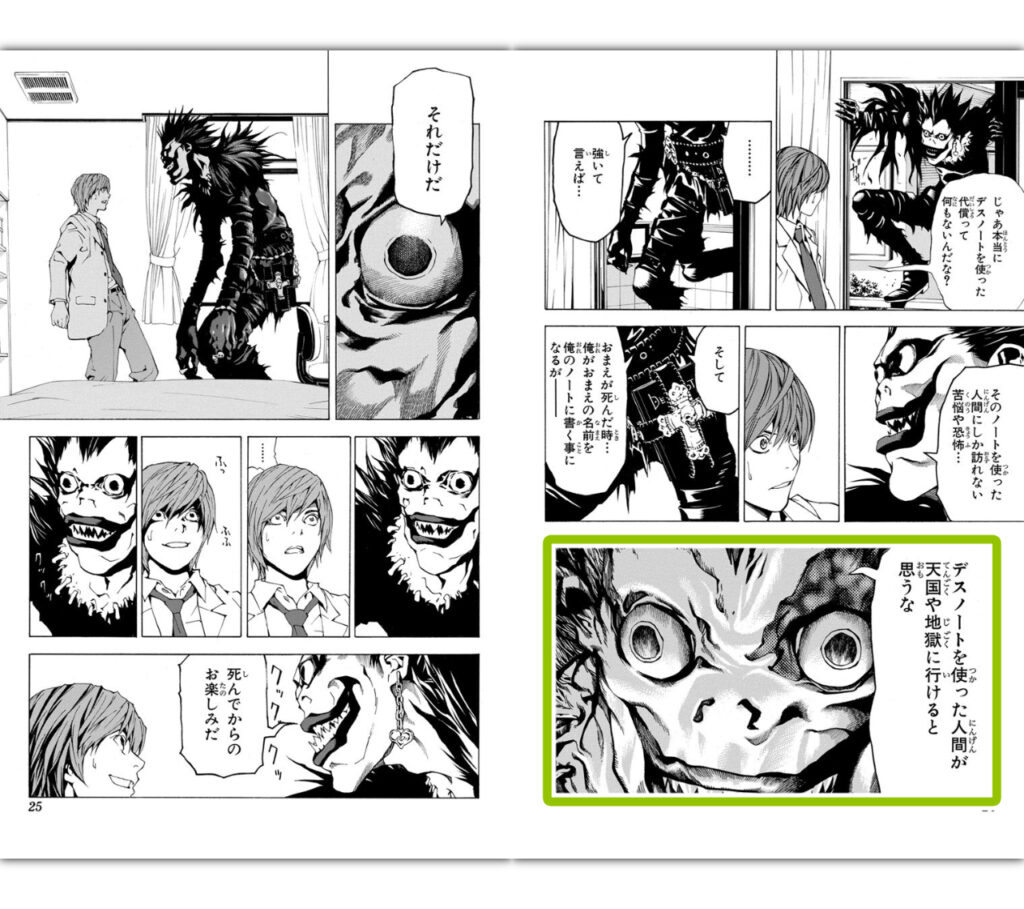
ライトが目を見開いて
「新世界の神となる」と
決意を表明している場面。

ここではリュークが
ほぼ真正面のカットで描かれています。
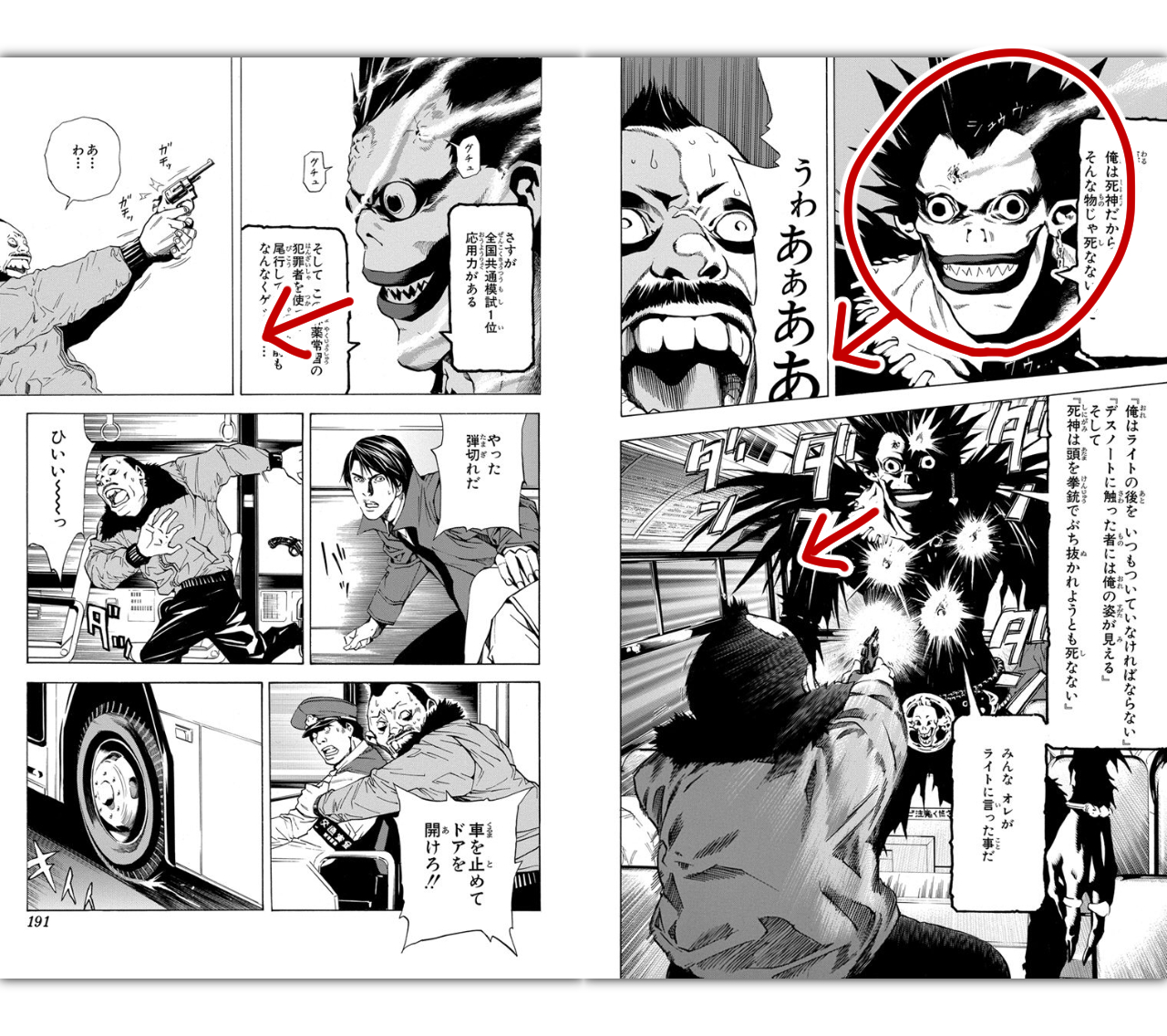
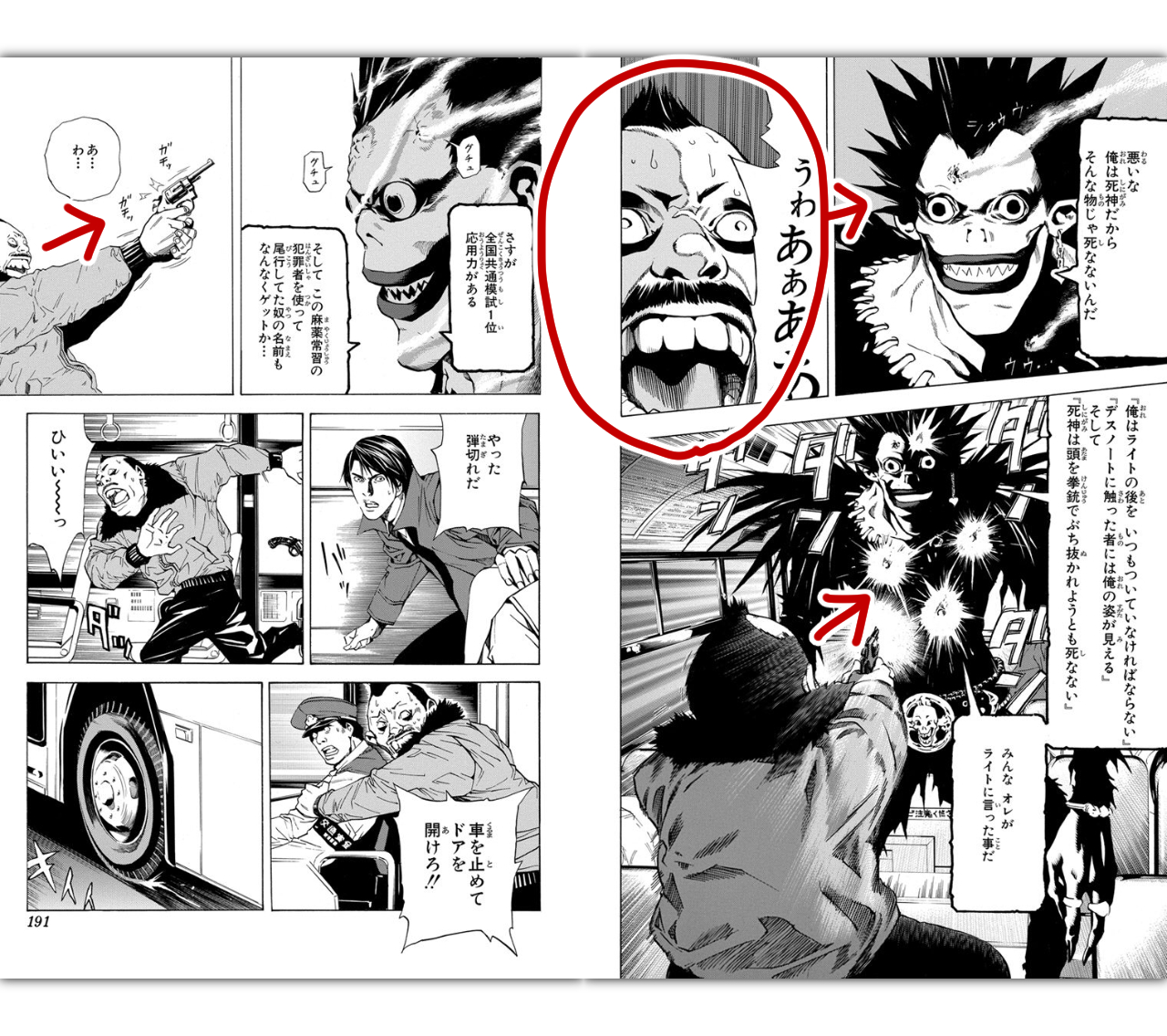
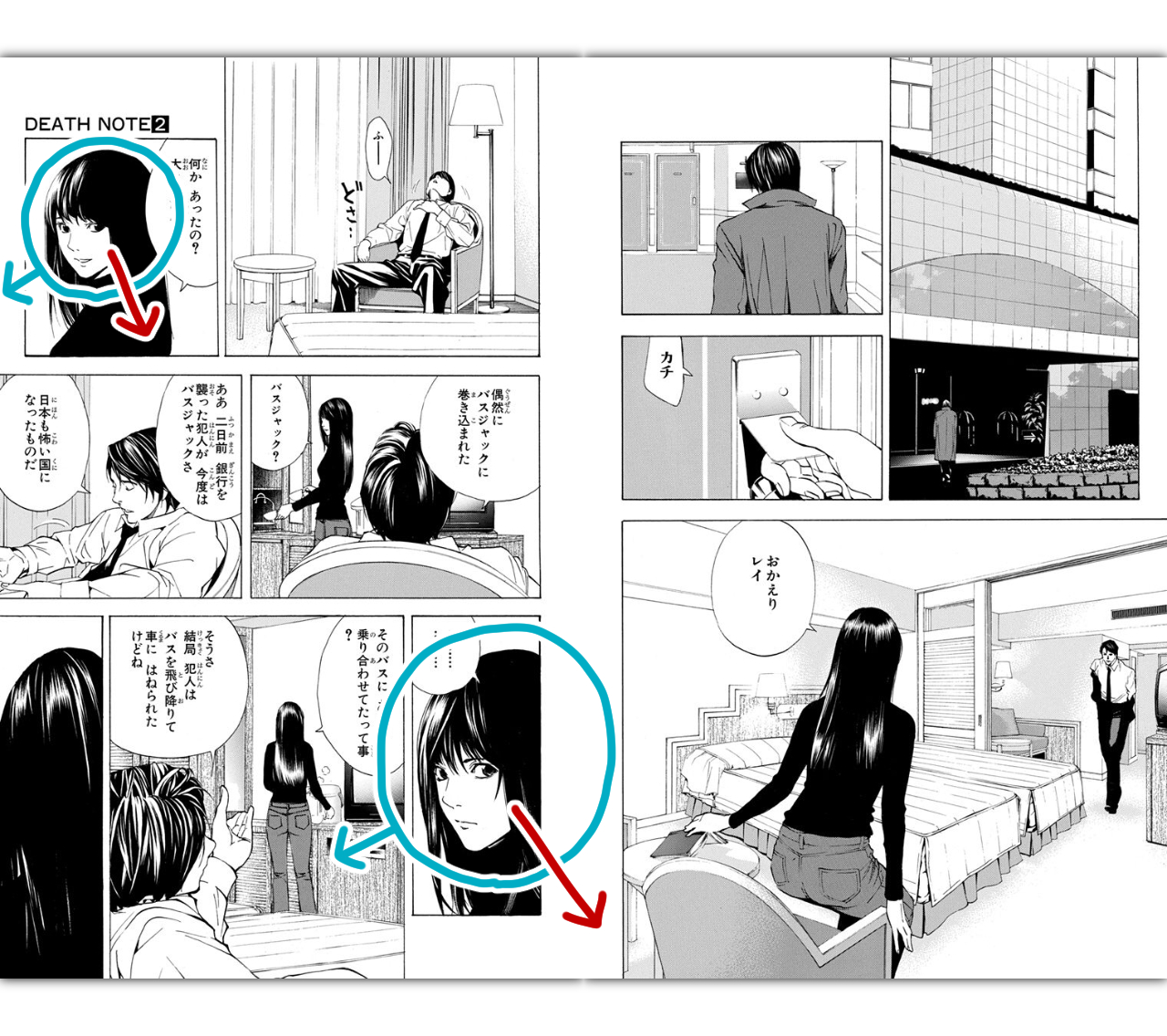
続いてこちら。


ライトがはじめてデスノートを使い人を殺す場面です。
そして最後に…

Lがライトを見ています。
はい
ということで、正面の顔のカットを
いくつかの場面で見ていただきましたが、
いかがでしたでしょうか?
漫画において正面の顔のカットは…
✔キャラクターの感情が高ぶっているときであったり
✔あとは読者にもその衝撃であったり勢いを伝えたいとき
✔そして、じっと相手を見すえている
こういうときに使うことが多い
ということがお分かりいただけたかと思います。
基本的に真正面の顔のカットで
『目が合うという動作を表現することはない』
ということなんです。

こちらのアイコン
もしかしたら真正面じゃないかと
思われている方もいるかもしれませんが、

✔この顔は意図的に顔を5度右に傾け
✔さらに顔自体は少し上を向かせ
目線を少し右を向かせています。
これにより動作が加わるので
見込み客に目が合った
と印象付けることができるんです。
上手な漫画家さんは
必ず顔の向きと目の向きを変え
『目が合う』
という動作を表現します。
これは一度は漫画を読んだことがある日本人であれば
必ず無意識に感覚として持っているはずです。
なかなか こうやって言語化することはないとは思いますが、
先ほどの『視線を交わらせる』と併せて、
ここまでのお話なんとなく腑に落ちていただけたのではないではないでしょうか?
また、これは余談ではありますが、
恋愛においては
✔気になる異性と会話をするときは斜め45°の位置をとる
というもの。
正面は対決の姿勢なんていわれたりもするそうです。
加えて…
❷視線を切っているもの
そして…
❸目をつぶっているもの
こういうアイコンも視線が交わらないので
オススメできません。
Twitterのアイコンに視線誘導を加えることで…
あなたはTL上で圧倒的に優位に立てます。
あなたのツイートを見た人は本能的に一瞬目を留め、
あなたのツイートを読んでしまう。
あとは読みやすいツイートを心掛ける。
ライティングがどうとか難しいことは考えなくても
これだけで明らかにライバルよりもクリックされます。
1度の露出(接触)でプロフに飛んできてもらえなくても…
加えて、1度の露出(接触)でプロフに飛んできてもらえなくても、
この “視線誘導” を使うことで相手に強い印象を残すことができます。
第一印象で強い印象を残しておけば
2度目、3度目の接触した際、
明らかにザイオンス効果が強く働きます。
1度目があった人間と…
1度も目が合ったことがない人間…
どちらが印象に残っていますか?
ということですね。
結果として、プロフクリック数が増え、
多くの見込み客があなたのページまで来てくれるようになります。
「あれ?見たことあるな?」
という人は
やはり反応されやすいので。
そして視線誘導を使い、
何度も視線を交わらせることでは、
見込み客はあなたのどんどんファンになっていきます。
結論
では最後に結論になります。
✔イラストに動作を加え、相手と視線を交わらせる。
これがTwitterおよびSNSで使うアイコンの正解になります。
斜めアングルのカットの方が反応は良い
アイコンは発注する際
どういうイラストにしてもらうか
説明が難しいと思うので…

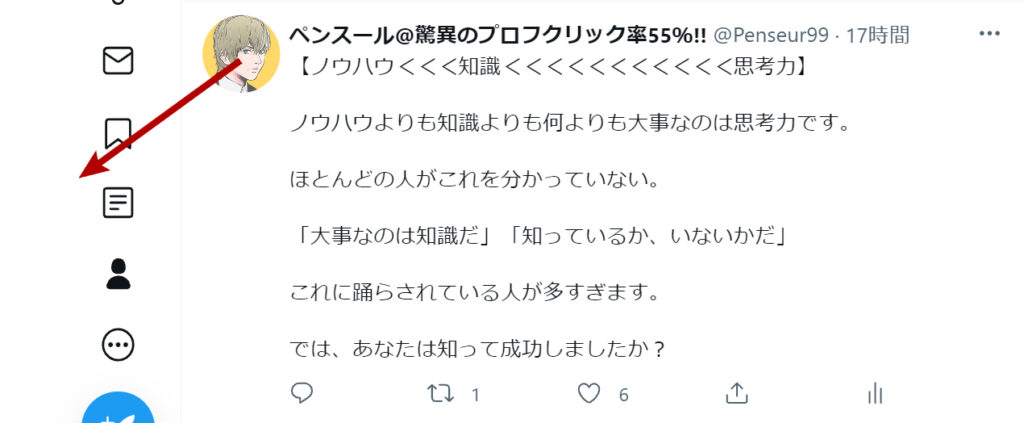
こちらではなく…

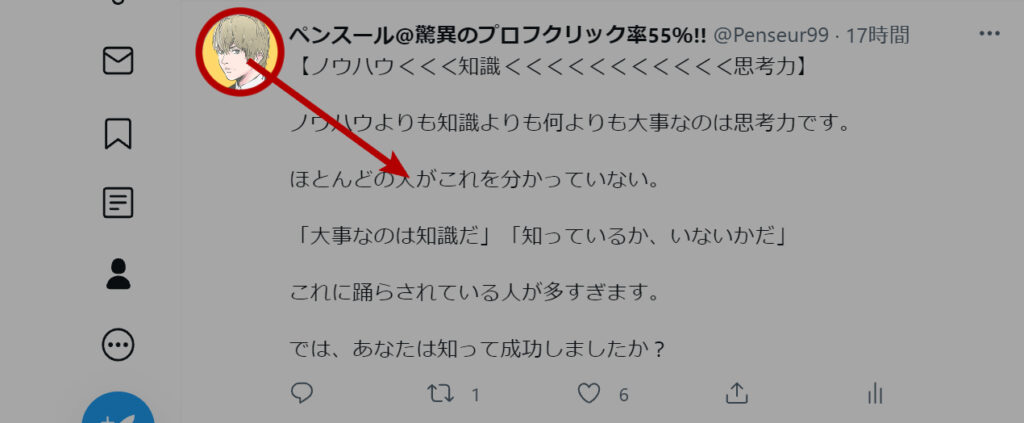
こちらのアングルのカットを発注することをオススメします。
もちろん動きを表現でき、
視線を合わせることができていれば、
どんなカットでも問題はありません。
しかし、発注する際の指示が難しいとも思うので、
しっかりと製作者の方との意思相通を測れる
『共通言語』を使うことが望ましいですね。
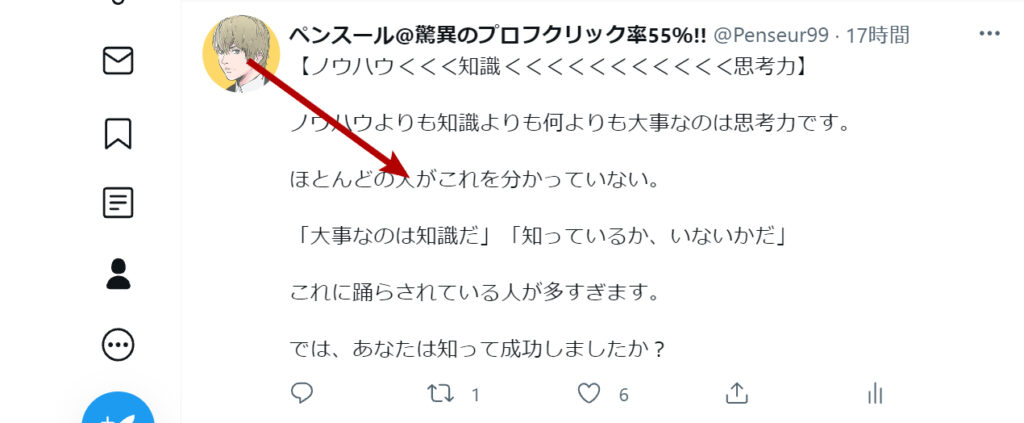
アイコンは左向き
そしてアイコンの顔は
✔左向きの方が反応されやすい
ということ。
TL上アイコンは左側にあるからですね。
これはちょっと分かりづらいと思うので
画像を出してみましょう。

こちらと…

こちら。
どちらが視線が合いましたか?
ほとんどの方が…

こちらだと思います。
これはツイートの左側にアイコンがあるからです。



ということで
『なぜ漫画は読み進めてしまうのか?一流漫画家しか知らない視線誘導をアイコンに応用』
は以上となります。
今回お話させていただいた内容をご理解いただければ
必ず見込み客の印象に残るアイコンを作れます。
ぜひライバルを圧倒的な差をつけられるアイコンを目指してください。
ここまでお付き合いいただき、ありがとうございました。