このページでは
私が今まで制作してきたヘッダー、サムネを
実際に例に使い…
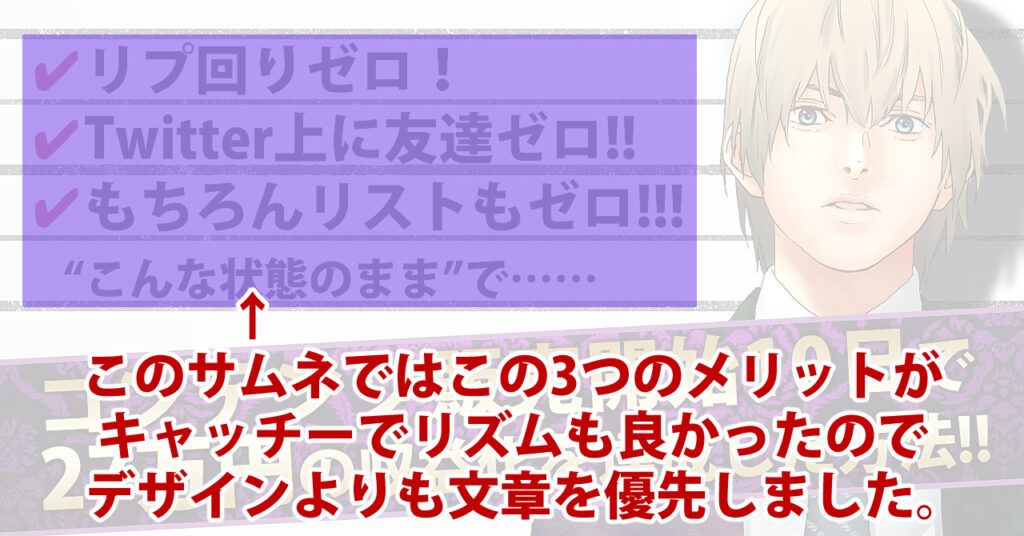
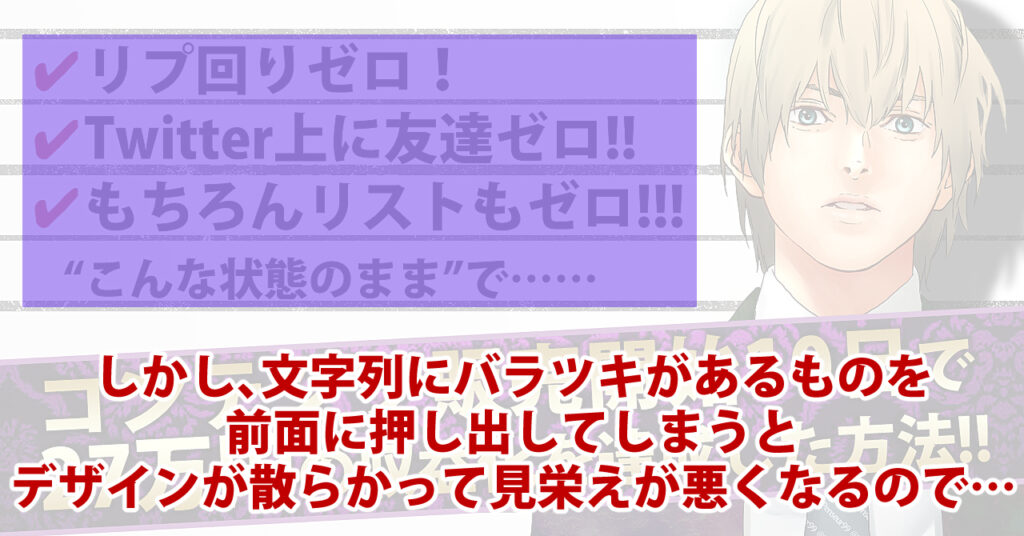
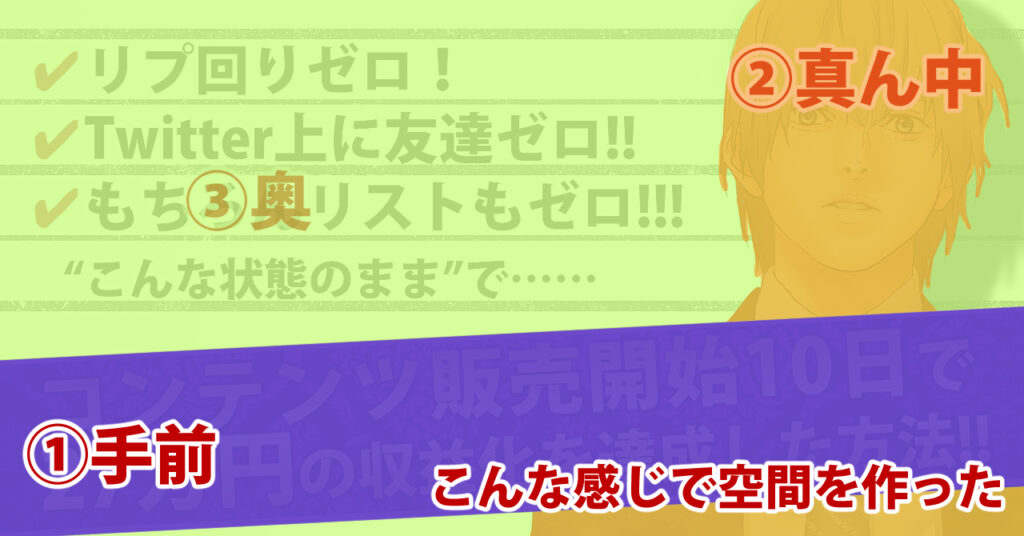
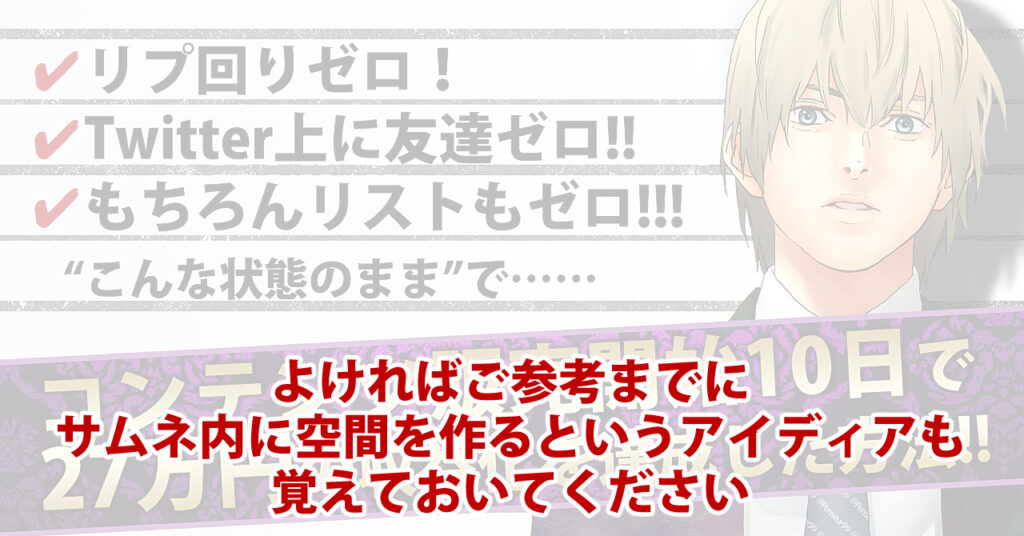
「どのようなロジックでそのデザインにしたのか」
それを解説していきます。
実践しやすい初心者向けの物から順に見ていき、
後半は少々難しいデザインのものに
なっていきますが、
参考にしていただけたらと思います。
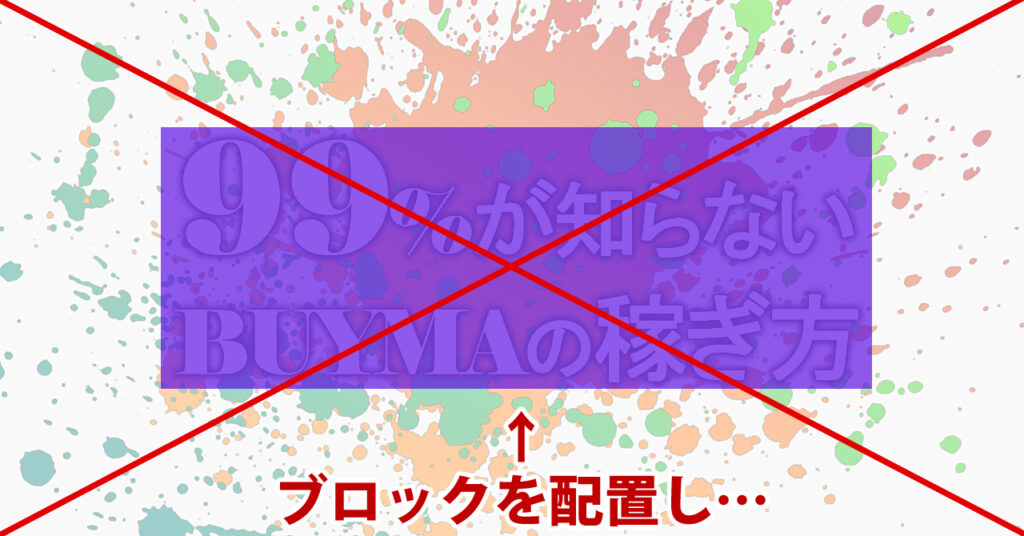
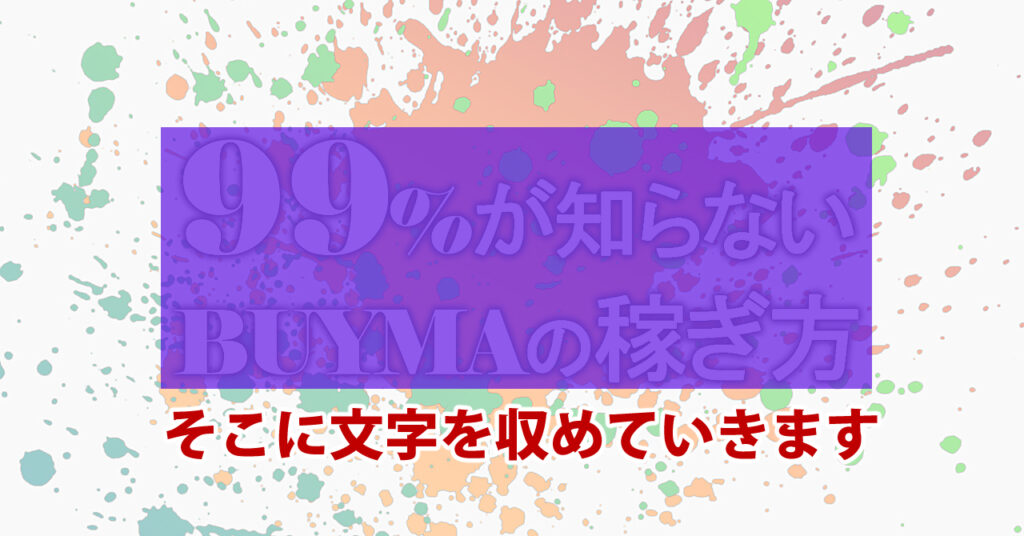
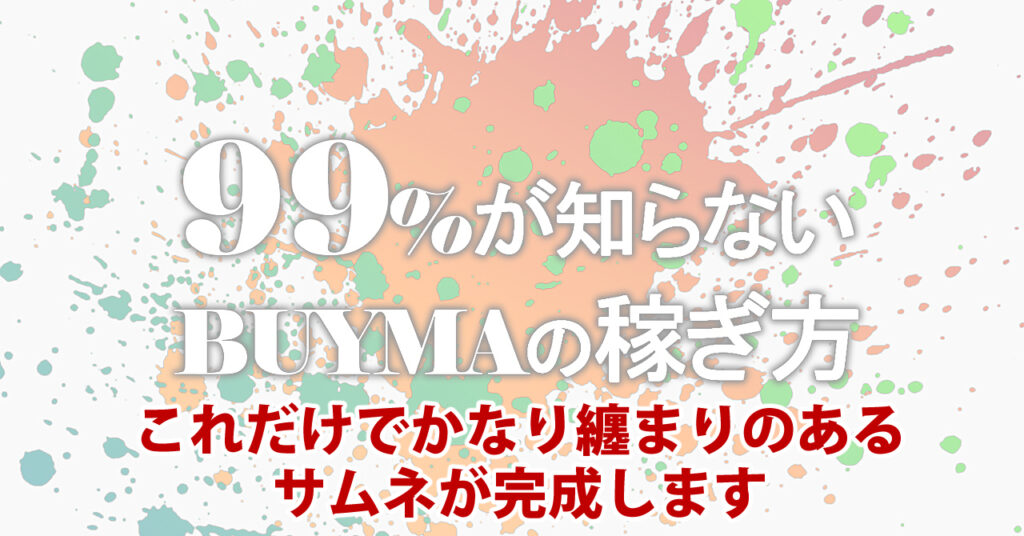
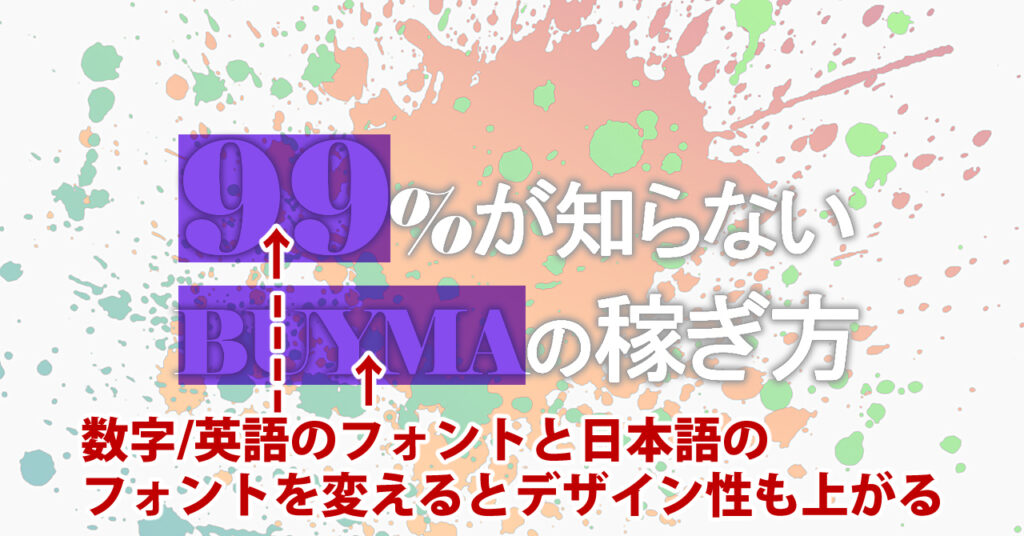
例①
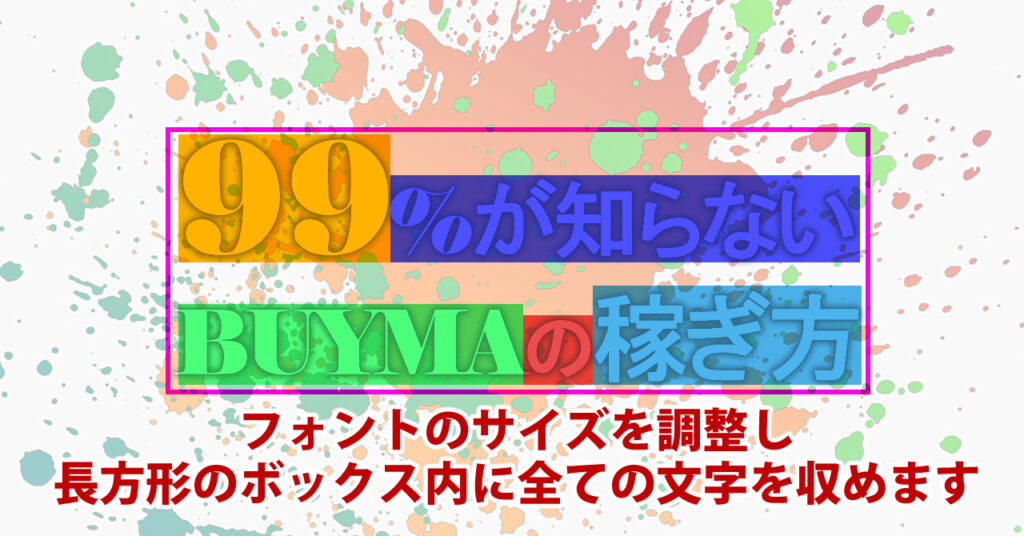
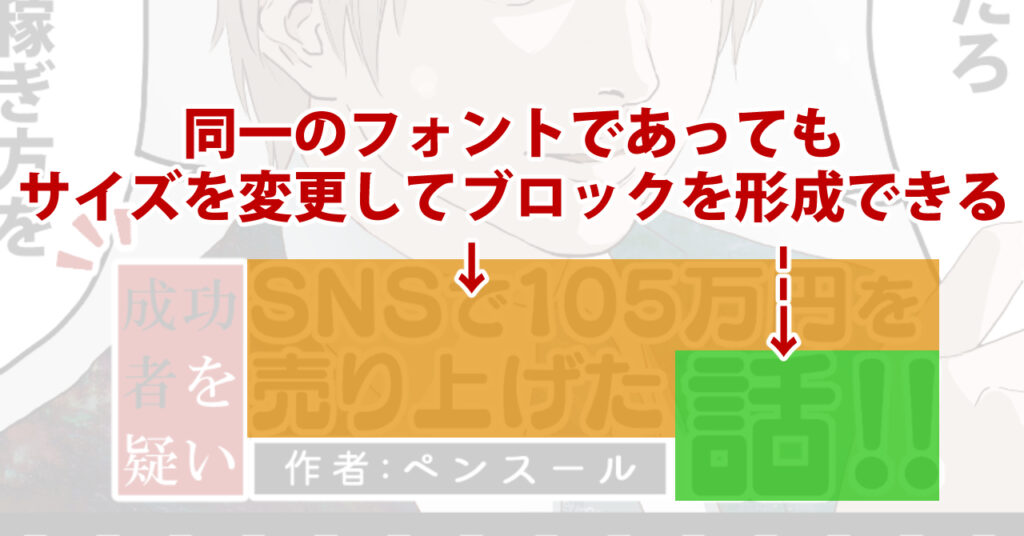
それでは早速1つ目。
私が最初に出したBrainの
サムネイルになります。
人物なども配置していないため、
誰でも実践できるデザインの型ですね。








例②




例③
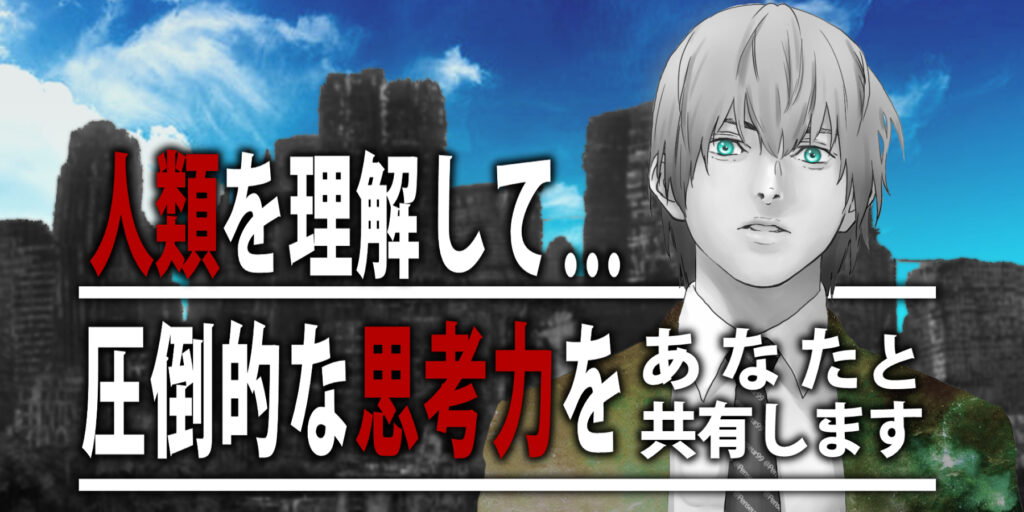
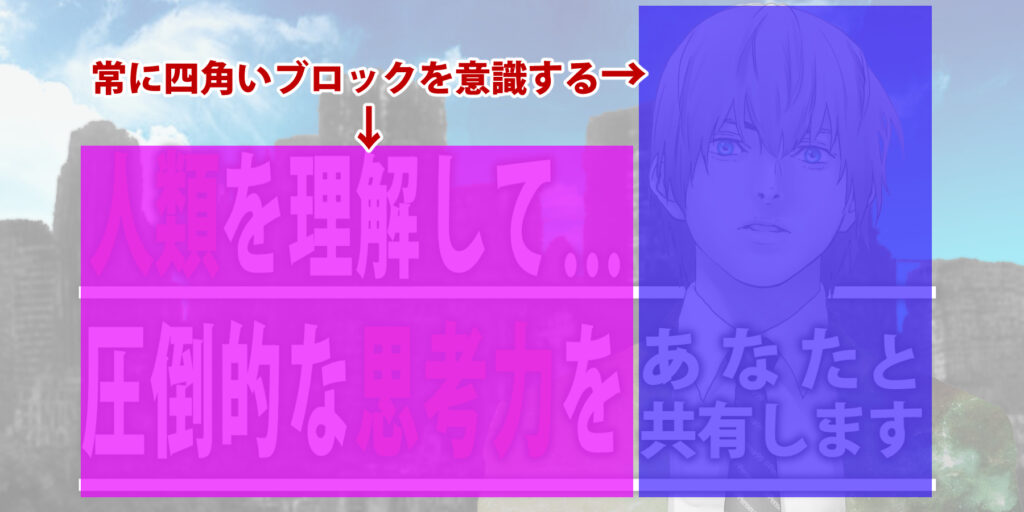
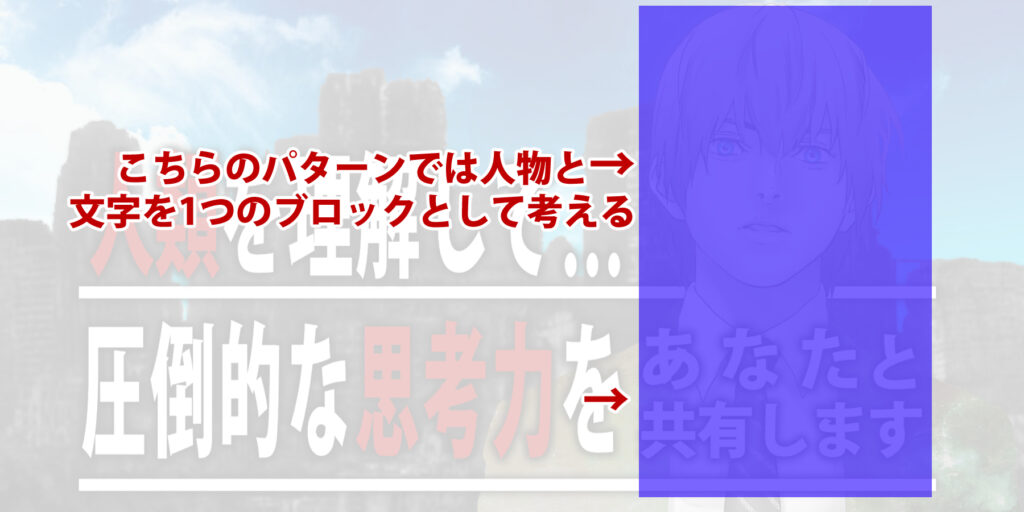
続いては
こちらのBrainのサムネイルを
見ていきましょう。





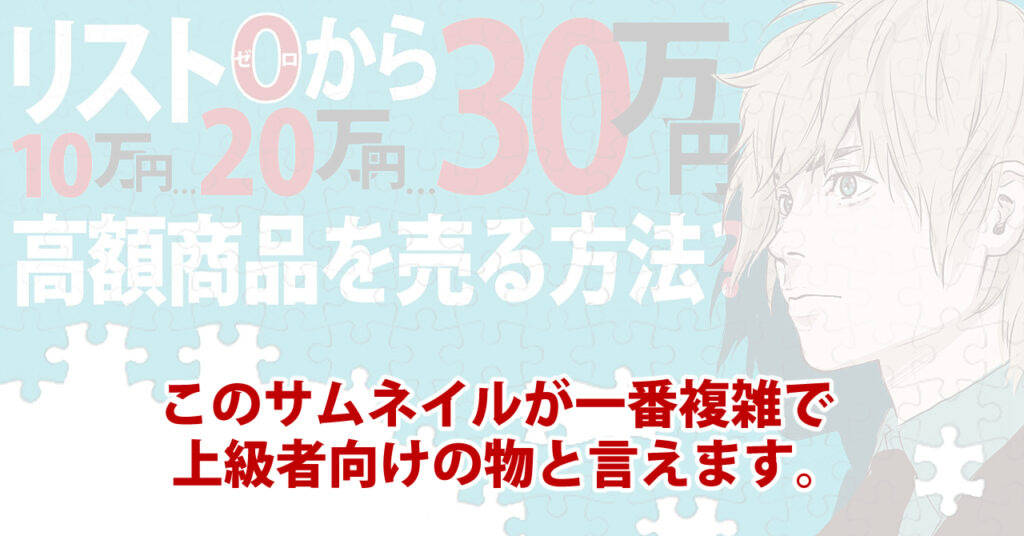
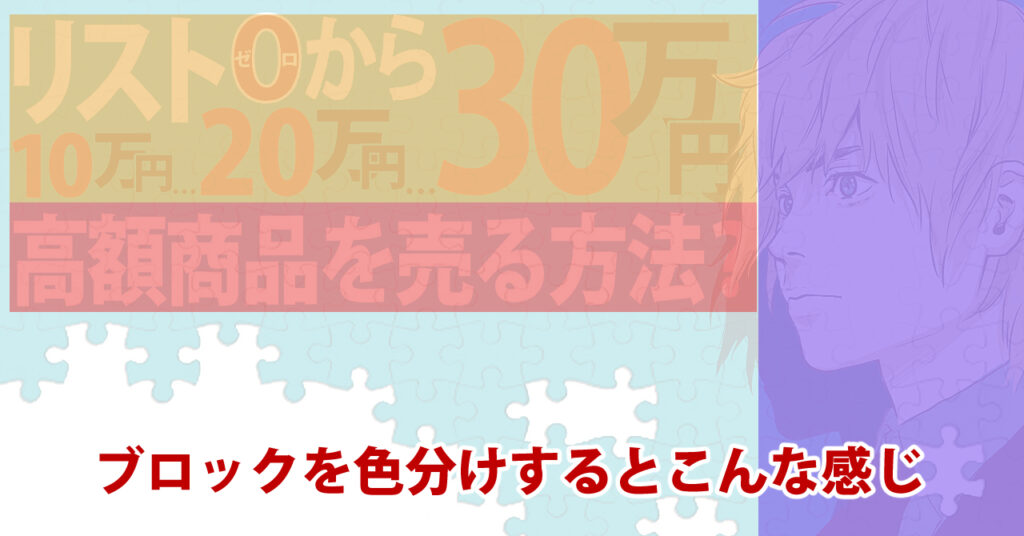
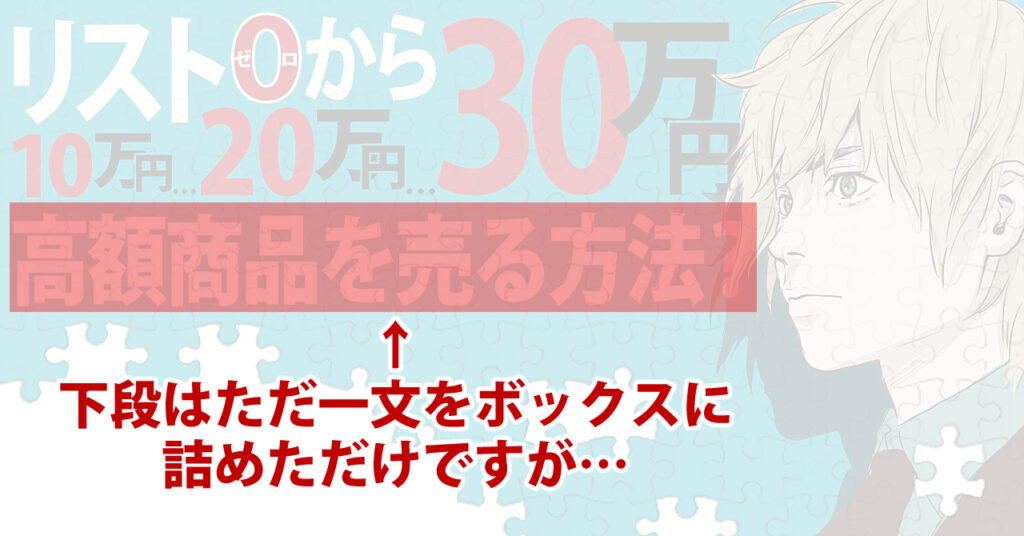
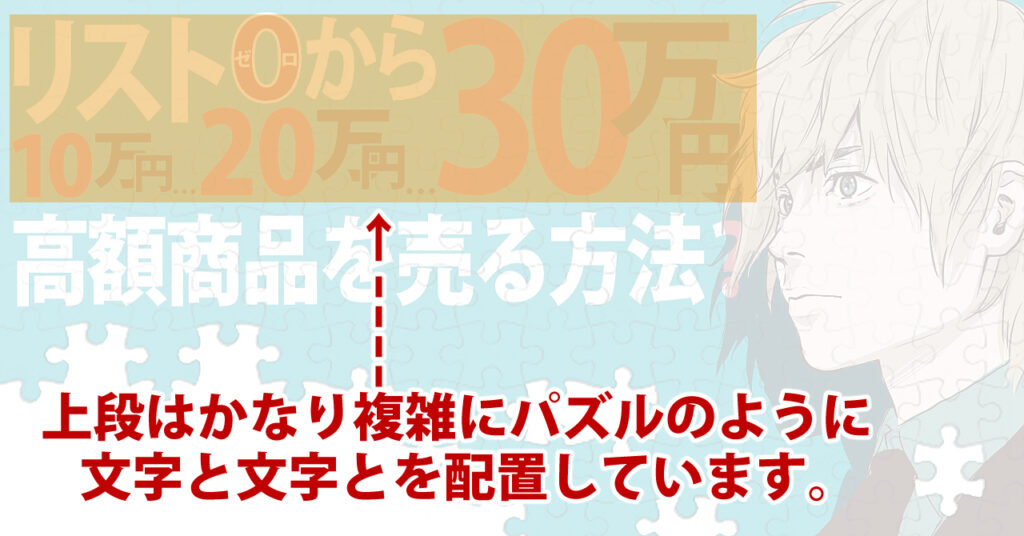
例④
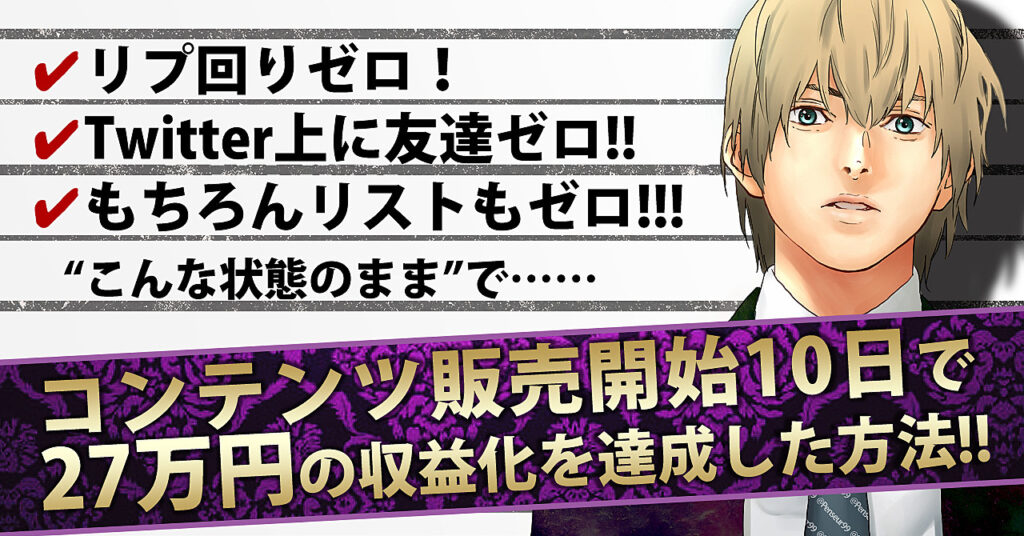
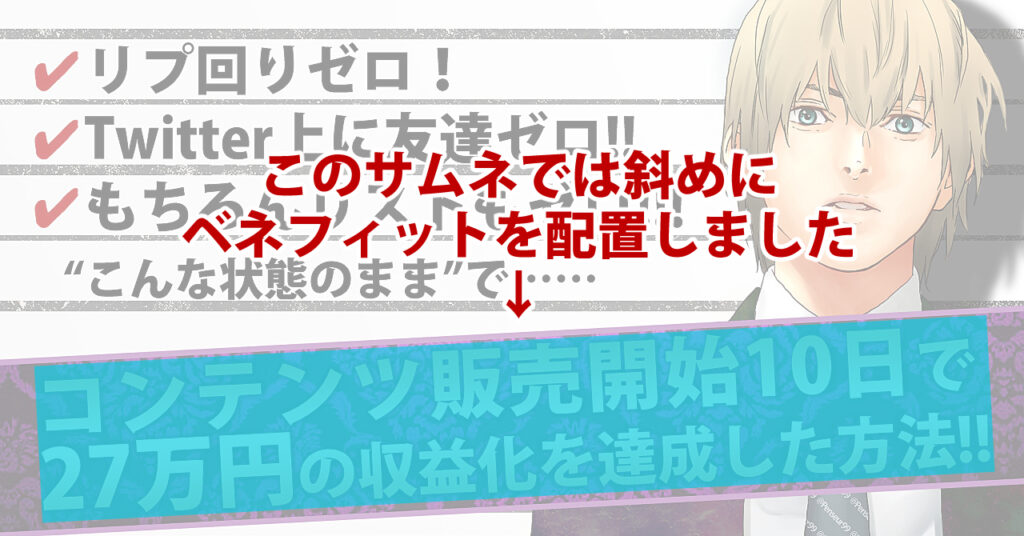
では4例目。


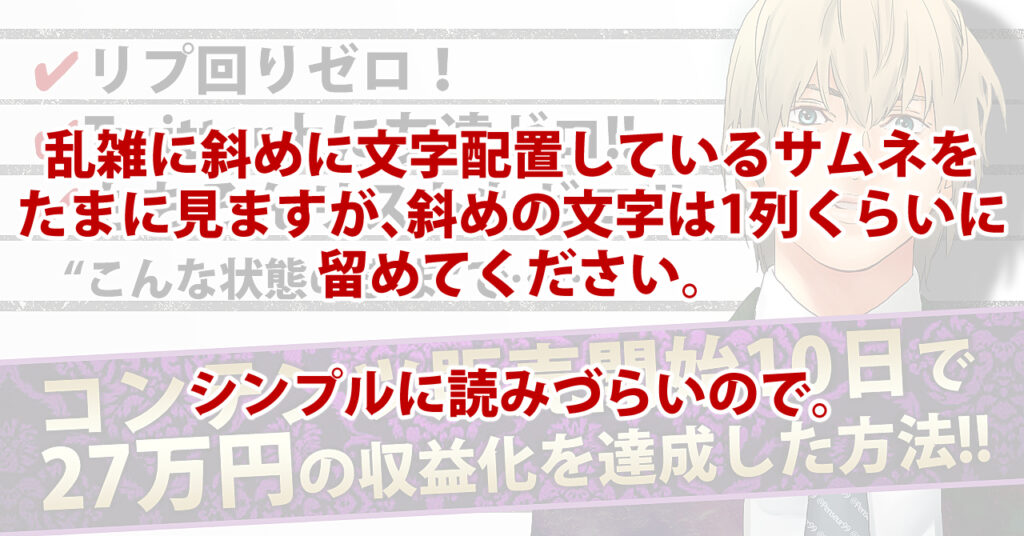
斜めに配置することで、
その“読みづらさ”から
人は一瞬目を止めてくれます。
興味付けと同等の効果が
見込めると言えますね。





例⑤







さいごに
さて、
いかがでしたでしょうか?
もちろんデザインを語り出したら
まだまだ山のように情報はあるわけですが、
ここでお話しした内容を押さえるだけでも
十分良い“絵”になります。
SNSでの情報発信を
メインで考えるのであれば、
全く問題ありません。
特にBrainやnoteのサムネイルは
外注先が偏っているようで
似たような画像ばかり…。
よって少し“ズラして”あげるだけで、
その他大勢を出し抜き
目立てます。
サムネを外注する際は、
私の画像をそのまま
発注先に送っていただいても良いですし、
お好きなようにパクってください。
使う前にご一報いただけるとありがたいですが、
こちらのAtelier-アトリエ-にご参加の方でしたら
丸パクリしていただいても問題ありません。笑
ぜひ、あなたのサムネ制作に
お役立ていただけたらと思います。
サムネ・ヘッダーの出来で
集客に大きな差が出てきますので、
SNSで生き抜いていくためにも
できる限りクオリティを上げていきましょう!
© Copyright 2021 Atelier Improve.